Favicons: Branding Your Interior Design Website Template
All you need to know about favicons, a.k.a., browser icons, and why they’re a small but mighty part of your interior design business branding.
As an interior designer, you wouldn't think of skipping out on the finishing touches in your beautiful rooms, right? You know, the fun part where you work your magic with the details and accessories that make a space sing? Same goes for your website!
Too often I see a website that’s favicon-free. What’s a favicon? It’s the little icon you see on the left side of your site’s browser tab. It’s also known as a browser icon. (Squarespace now calls it a browser icon in the website back-end panel but favicon or browser icon on the support pages and videos.)
If a web designer doesn’t insert one, Squarespace’s dark gray cube is there by default. We want to avoid this “naked” scenario.
Your favicon is small but mighty! It’s a visual eyecatcher that helps people identify your website at a glance. And if they're anything like me who keeps no less than 333 tabs open at a time, this is important.
Part of building a successful design business is developing a brand that evokes trust and client loyalty. The more chances viewers get to visually identify your brand, the more they will begin recognizing it and assuming their associations are positive, this leads to trust. So while we don’t want to get hung up on the details, the details do count.
The Scaled Up Studio favicon on the browser tab.
Some places where favicons appear:
Browser tabs
Browser history
Browser history dropdown
Search bar
Toolbar apps
Bookmarks dropdown menu
Search bar recommendations
A favicon is part of a cohesive brand strategy. It’s not something we need to spend a lot of time on, but a simple, eye-catching favicon is a fun opportunity to create a thumbnail type graphic that contributes to your brand.
What we’ll cover:
favicon best practices
file types, sizes, and restrictions
how to make a favicon in Canva and upload it into Squarespace
New to Squarespace? You can sign up for a free trial, and I can even get you a discount! Use code GREENHOUSE10 to save 10% off your first year. (affiliate link)
New to Canva? Canva's FREE version is amazing! It makes design work fun and easy. (affiliate link)
Favicon design best practices
To quote architect Ludwig Mies van der Rohe, “Less is more.”
Simplicity rules but make it stand out
A single element or letter is often best
A simplified version of your logo - sometimes called a mark or monogram, is a good choice
A bright color can be effective
Favicon image resolution
Different favicon types have different minimum sizes. It used to be you just needed a 16 x 16 icon and you were good to go. Nowadays graphics need to be optimized for high-resolution displays and multiple display types.
Squarespace requires favicons to be sized at a minimum of 100px × 100px, and they recommend creating a design that’s between 100 × 100 and 300 × 300 pixels
Your favicon will display at 16x16 pixels in the browser tab, but for other favicon display it needs to be a larger image resolution.
File format & size
Save your file as a PNG rather than JPG
PNG files are higher quality (crisper imagery) than JPGs plus they have the huge bonus of being able to save with a transparent background. With the tiny size of favicons, we’ll take the PNG upgrade for a more clear image. (When it comes to your website images though, it’s a balancing act since PNG file sizes are larger and you don’t want to bog down your page.
Squarespace favicon image files can't exceed 100 KB.
Creating and uploading a simple favicon in Canva
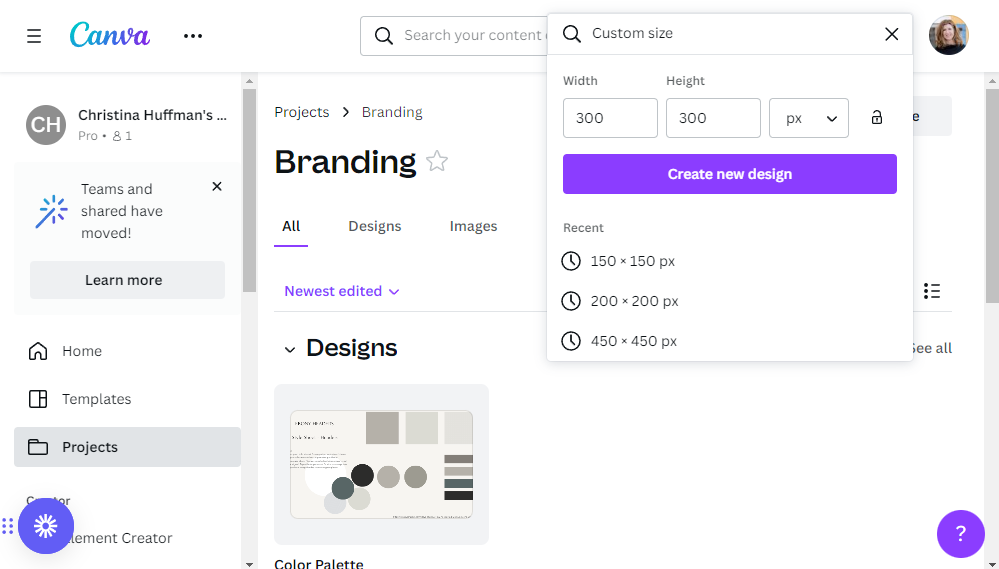
In Canva, click “Create a design” in the upper right corner (affiliate link)
Select “Custom size”, enter 300 x 300 px and “Create new design”
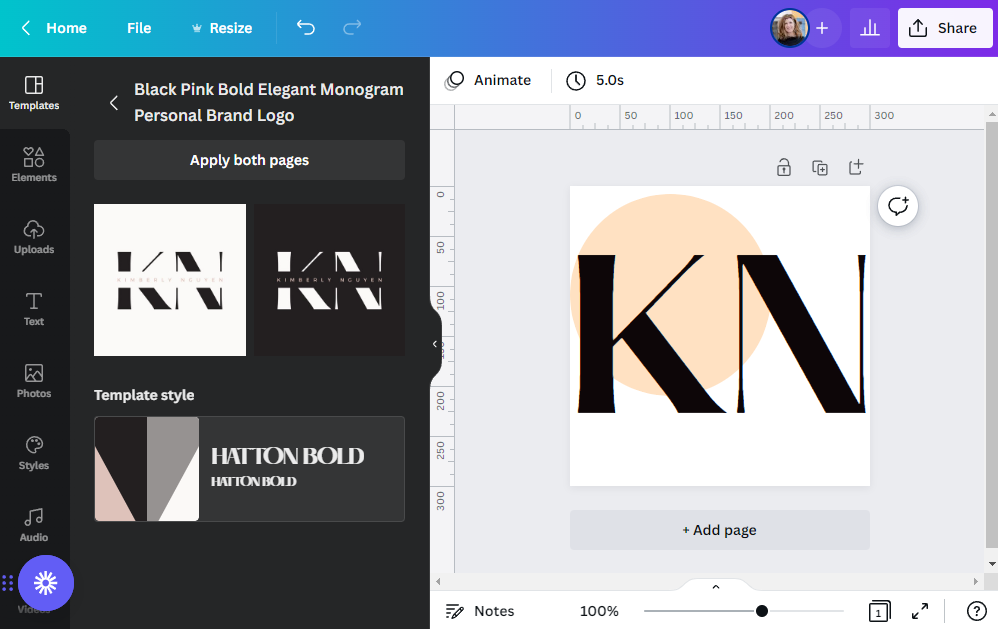
Create your favicon! Remember to keep it to a single element or a very few bold elements. If you have a strong accent color in your brand palette, this is the time to use it.
If you want to use every bit of space available, then make it a square with a background color. Or you can make it circular or any shape within the 300 x 300 frame, and then export it as a PNG with Transparent Background selected. (see next section below)
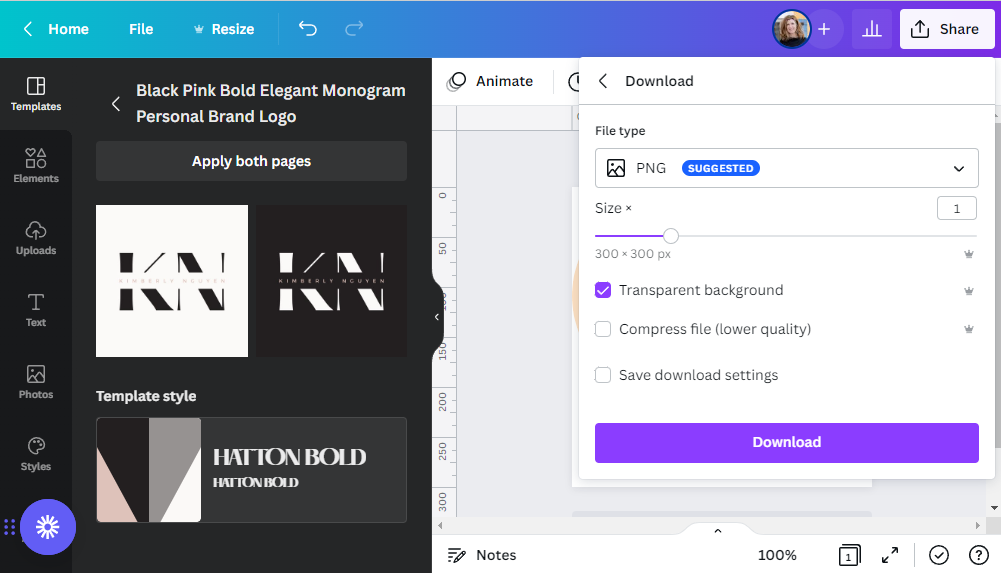
When you’re finished, click the “Share” button on the upper-right corner.
Select PNG for higher image quality over a JPG and be sure to click “Transparent background” if you need it.
See how the favicon image below doesn’t have any white background? That’s the beauty of the PNG image file type!
Upload your Squarespace favicon
On the left-side panel of your Squarespace website’s back-end, click Design < Browser Icon
Click Upload to insert a new browser icon or to replace your existing one.
You might need to refresh your window to see your new favicon on your browser tab
If your favicon could use some sprucing up, start looking at the favicons on all of the other pages you visit. See which ones work and which ones are less than eye-catching and consider why. Then go out and create one for your own business and website!
New to Squarespace? You can sign up for a free trial, and I can even get you a discount! Use code GREENHOUSE10 to save 10% off your first year. (affiliate link)
New to Canva? Canva's FREE version is amazing! It makes design work fun and easy. (affiliate link)
[This post contains affiliate links. Click here to read my full disclosure.]
Other interior design business-building posts you’ll love:
Don’t forget to Pin it for later!
If you have any questions or comments, please drop me a note below. Be sure to check back for my response (I always respond) since no notification is sent.